Hi everyone, welcome back to SrishCodes where I teach you interesting tech concepts that you should know about as a current or aspiring software developer. Today I will be sharing with you about some useful resources that all web developers should know about. The last one is my personal favourite!
1. Loading
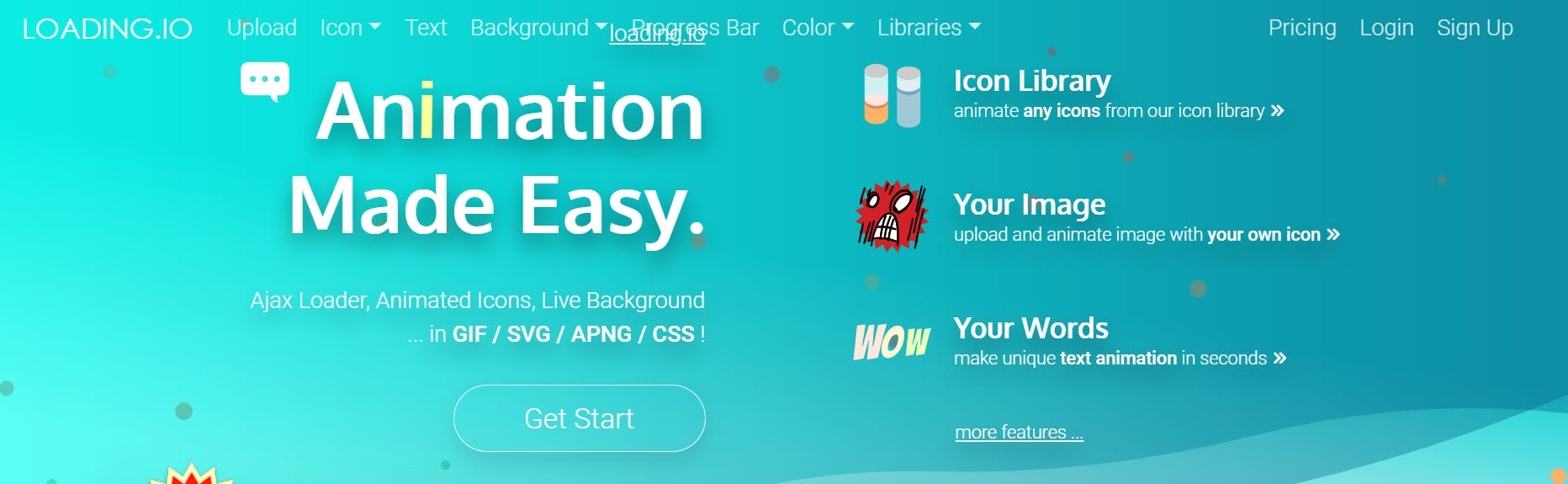
Loading.io is a must have for all web developers. You can download and create your own animations like loaders, patterns, backgrounds and text as animations. You can customize them however you like, for example changing color, shape and size. You can then download them and use them in your website for free!

This is extremely useful because instead of seeing a blank screen, or the usual website loader, you can use fun, colorful loaders (for casual websites) and animations that create immersive website experience and drastically improve UX of your website.
2. Google Fonts
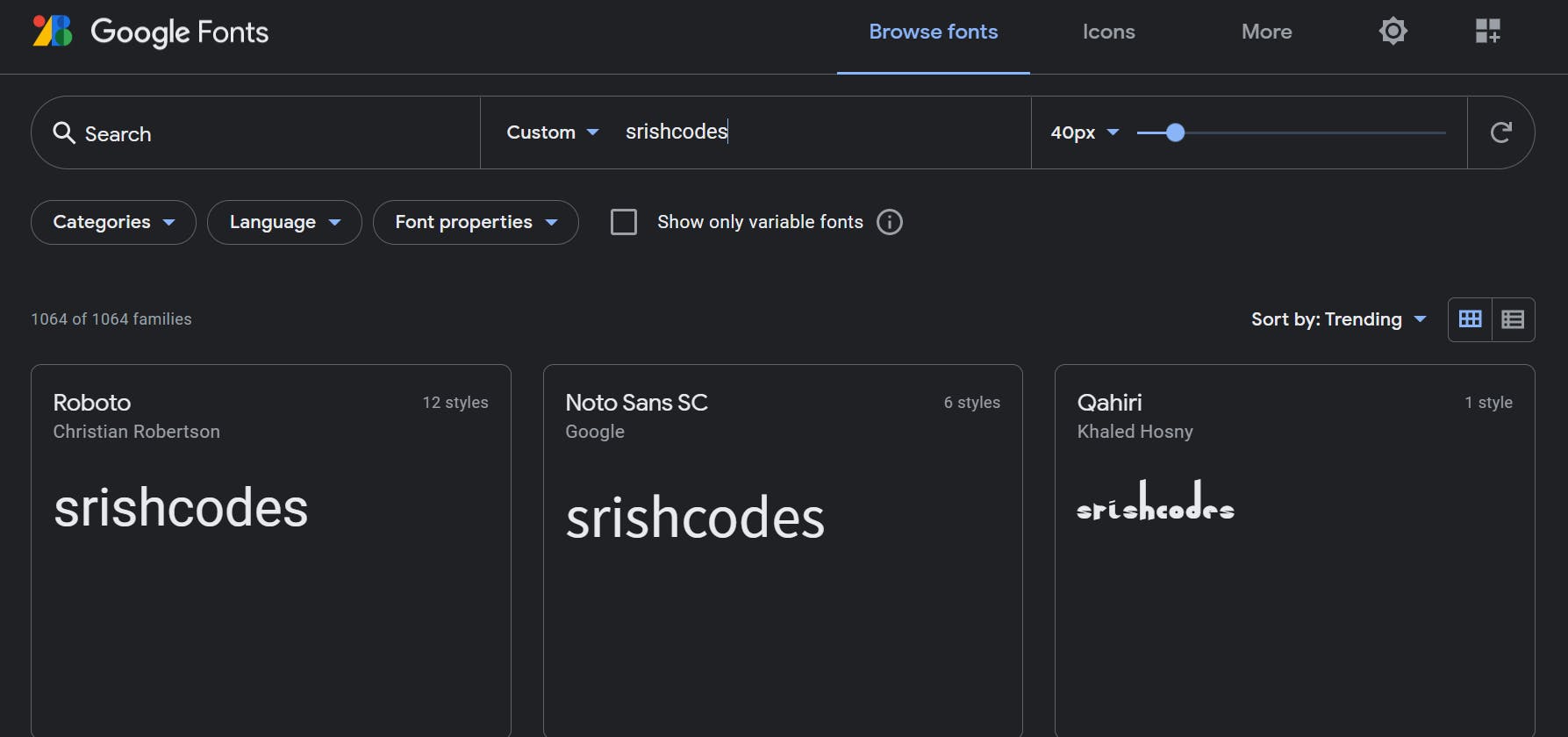
This is a tool I use for every website I build. Google Fonts provides more than a thousand fonts that are completely free to use. The best part about it is you can type in a word or a sentence and see what that text would like in the different fonts.

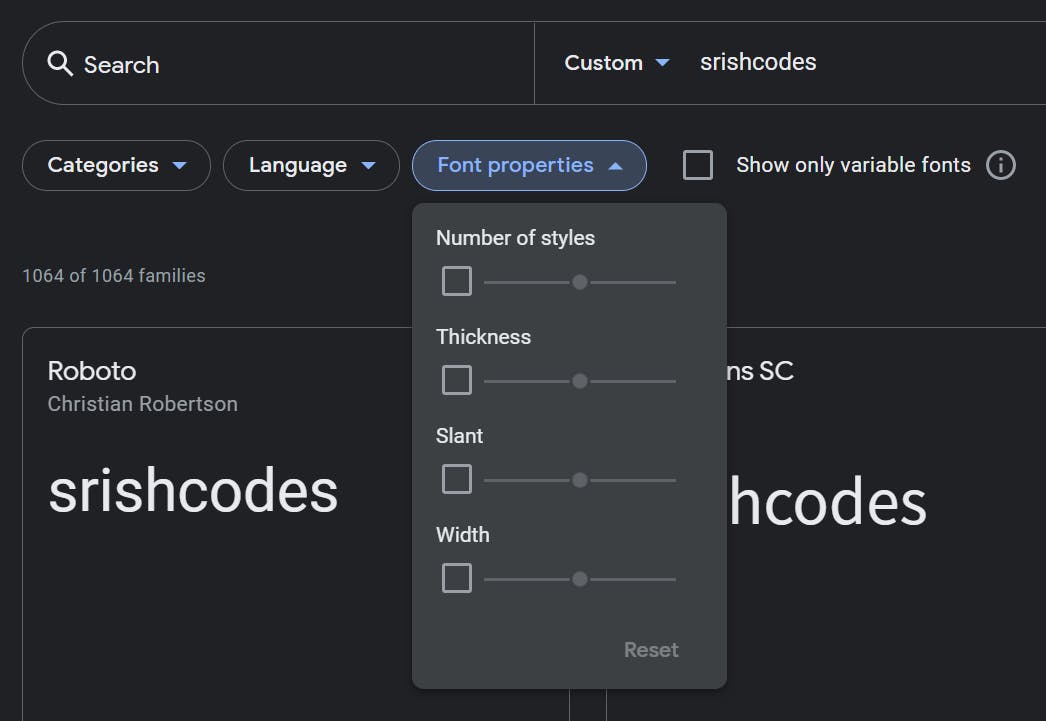
You can also filter by various properties like slant and thickness as shown below.

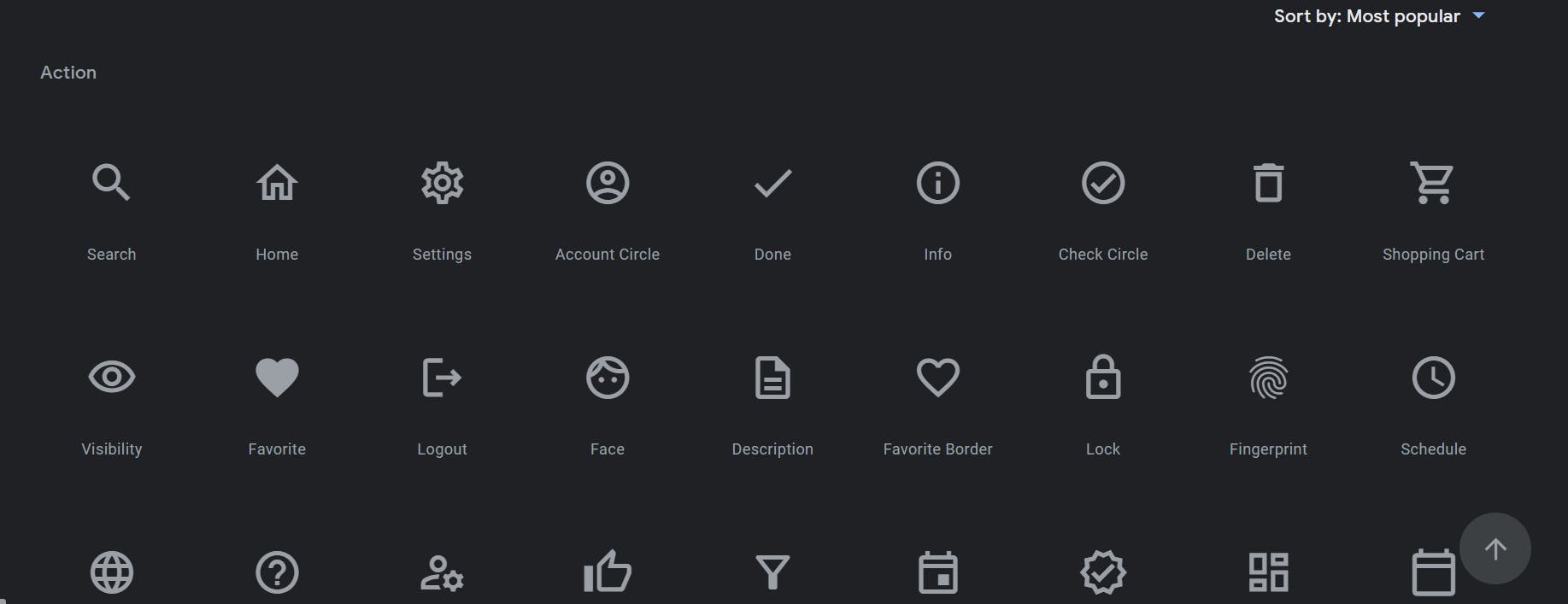
In addition, they have a very wide selection of icons that you can use.

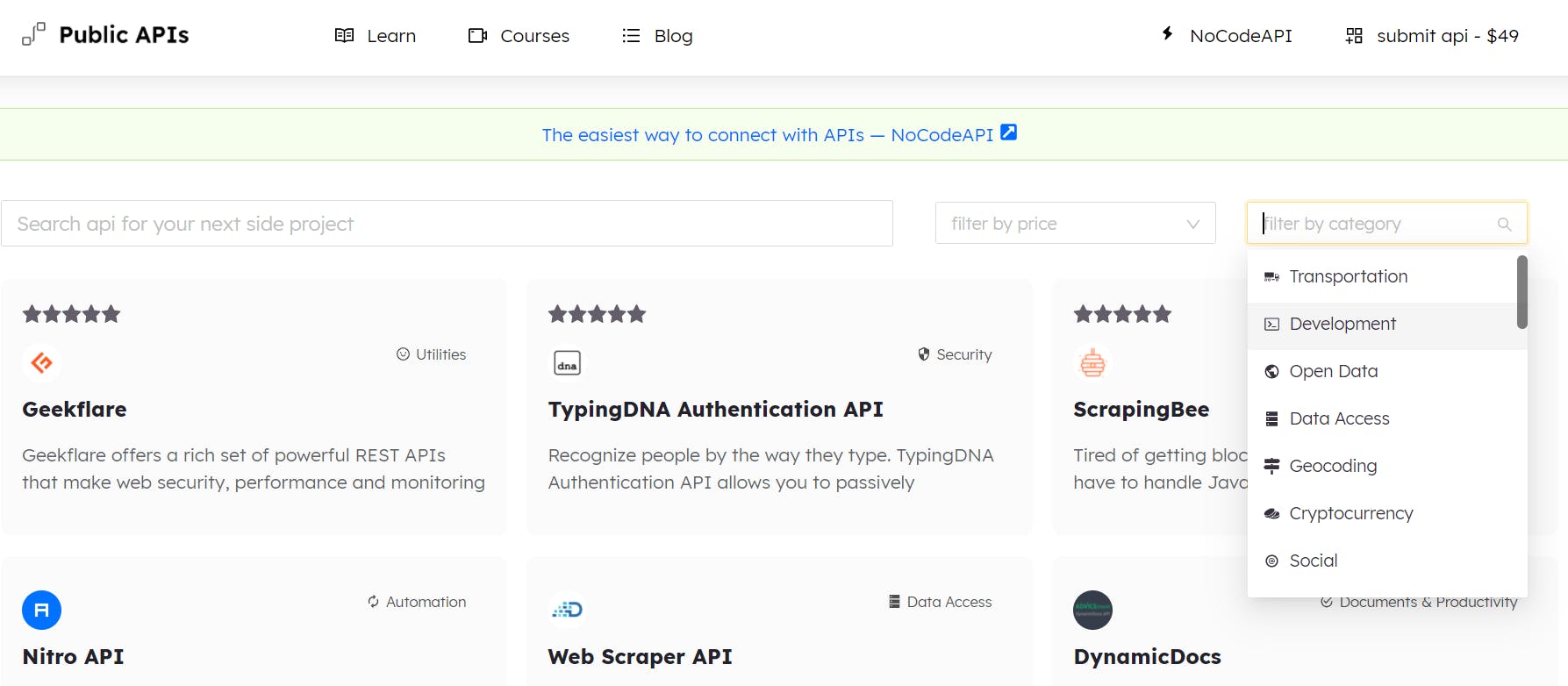
3. Public APIs
Ever lost motivation in coding because you couldn't think of a project to build? Or thought you did not have the data to build something?
Public APIs.io to your rescue! Ranging from APIs about machine learning to cryptocurrency, they have a wide range of both free and paid APIs that you can use to build the next great app, whether you are a code newbie or an experienced developer.

4. Error404
I think Chrome has the best network error page. You can play a game while waiting for the website to load! How cool is that.
Error404.fun helps you bring that same great user experience to your website.

With lots of cute illustrations that are free to use, you can smartly deliver a 404 error page to your users.
5. Animista
Animista is my favourite way to create animations in my website as a UI developer. My favourite way to use it is on landing pages, where I can create custom animations without knowing all kinds of complex CSS. It helps to truly capture the user's attention with modern animations that easily bring a professional look and feel to the website without all the additional hard work.
Definitely try it out and see for yourself!
And that was all for this now! Make sure to leave a comment and follow me for more content. Until next time.
